
SmartHRの文書配布機能で、書類テンプレートを素人が手探りで編集してみた3日間の奮闘の軌跡を、備忘として綴っていきます。
(HTMLの知識がある方や、ITスキルのある方なら簡単にできてしまうことだと思いますが、あくまでも普段HTMLとは接点のない素人が編集していますので、その点ご承知おきください…)
まず、SmartHRの書類テンプレートで何をしたかったかというと、
「雇用契約書の給与額の桁数を合わせたい!」
です。
どういうことかと言いますと、とあるクライアント様で、もともとSmartHRの書類テンプレートで雇用契約書を作成しており、給与額をCSV挿入用テンプレート変数を使って挿入することで、1人1人手入力することなく一括作成できるようにしておりました。
(これは従業員情報をメンテナンスすることで、CSVではなく従業員情報からデータを挿入することも可能です。)
しかし、作成してみたところ、以下のように左揃えになってしまい、金額だけ右揃えにしたいものの、人によって金額の桁数も異なるためどうしたらよいかと考えていました。

そこでひらめいたのが、
「雇用契約書の表の中にさらに表を作成して金額を入力すればよいのでは?」
です。
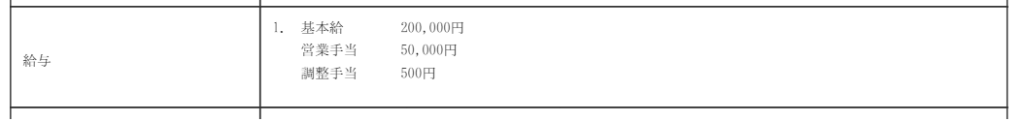
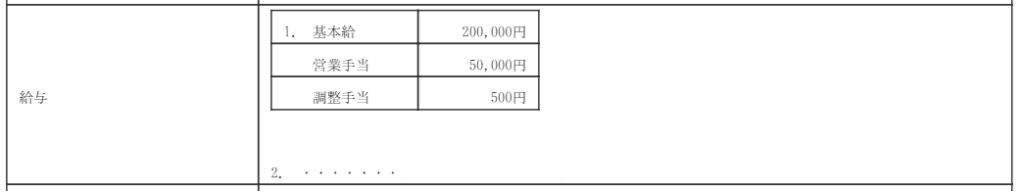
書類テンプレートの編集機能で表の挿入は簡単にできますので、早速挿入してみたのがこちら。

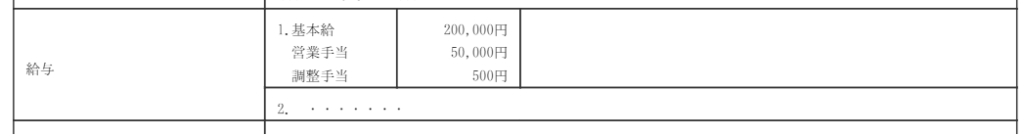
あ、、、うん。基本給などの手当は左揃えに、金額は右揃えにできました。
(ちなみに1.を表の中に入れたのは、最初に表の外に出して手当と金額のみの表を作成したところ、1.のすぐ右隣に表を持ってくることができず、1.の下に表が配置されてしまうので、泣く泣く表の中に入れることにしました…)
あとは表ごと左揃えにして、表の罫線を消せばOK!
なんだ、簡単じゃないか。
そう思ったが最後、この後HTMLの世界を彷徨うことになるなんて。
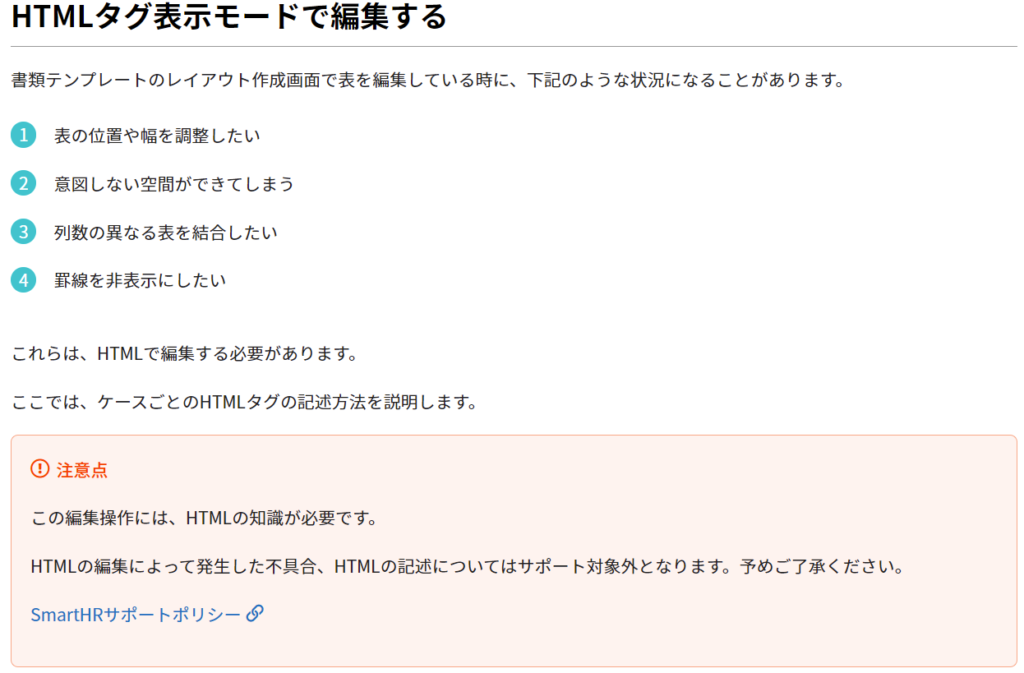
早速、表の位置と罫線の消し方をSmartHRのヘルプで検索すると、以下のように書かれており、ここでようやく、表の編集にはHTMLの編集が必要になるのか、ということを知ります。

あ、でもやりたいことは①と④に書いてある!
この通りやればきっと………………
できませんでした。
いや、きっと私のやり方が間違っていたとは思うのですが、ヘルプのとおりにHTMLを編集しても思うような結果を得ることはできず、ここから、ヘルプを無視してHTMLを編集していくことにしました。
(サポート対象外となりますので、もちろん自己責任で。)
ここまできても、まだ私には余裕がありました。
テレビCMも流しているSmartHR、利用者数も企業数も増えているSmartHR、きっとどこかの親切などなたかが、同じような悩みを解決するために、ブログか何かに綴っているに違いない。
google「SmartHR 書類テンプレート HTML」検索!!
→はい、ありませんでした。(2022年4月時点)
諦めて長い長いHTMLの旅に出ることにしました。
①「表の配置を左揃えにしたい!」
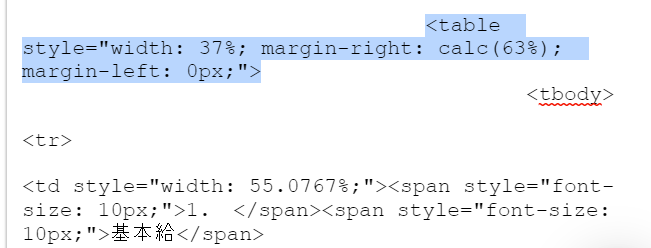
調べたところ、挿入した表の<table style=~>部分に”margin-left: 0px;”を追加すると表の左側の余白をなくすことができる、ということがわかりました。

そして、プレビューの結果がこちら。なんとか表を左揃えにすることができました。

②「表の罫線を消したい!」
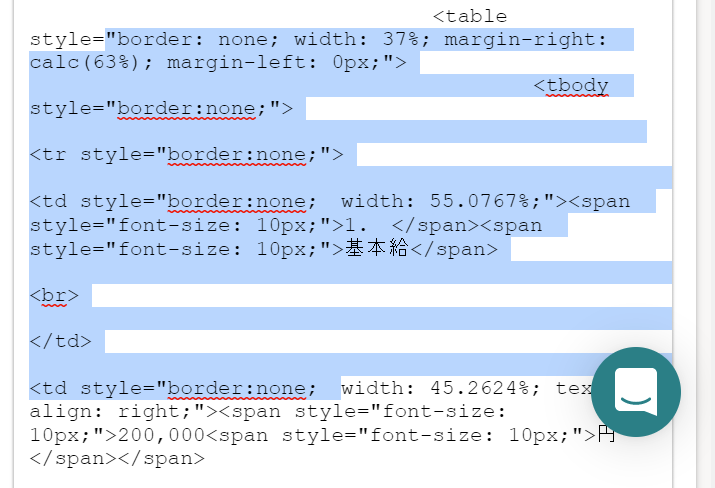
次に罫線を消す方法を調べたところ、表の<table ~>、<tbody ~>、<tr ~>、<td ~>すべてのタグに、”style=”border:none;””を追加すると、罫線を表示されないようにすることができました。
ここで注意が必要なのは、<table ~>の1か所だけに”style=”border:none;””を追加しても効果はなく、<table ~>以下の<tbody ~>、<tr ~>、<td ~>すべてのタグに追加する必要がありました。

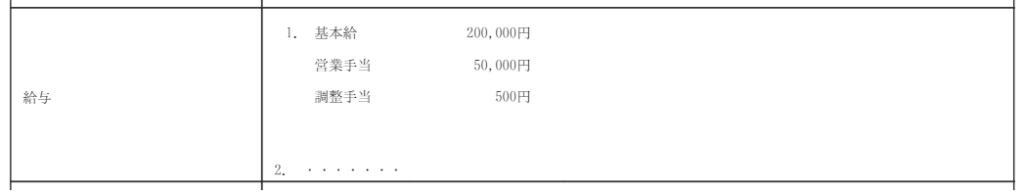
そして、プレビューの結果がこちら。

なんとか表の罫線を非表示にすることできました!これで一応やりたいことは実現できました。
しかし、なんだかバランスが悪い。この部分だけ前後の文字の開始位置がずれ、行間が広い。
最初にサンプルとして追加したものと比較すると差は歴然です。

雇用契約書全体の体裁を考えると、一部だけアンバランスなのはいかがなものか。
社員の方へ渡るものなので、できれば全体の体裁を整えたい!
ここまで来たらもう少し粘ってみようと、どうしたら全体のバランスと合うようになるか考え、一晩寝てひらめきました!
③「表を分割すればよいのでは?」
表を一つ挿入してしまうと、表の前後左右にどうしても余白ができてしまうため、今ある表のセルを分割すれば、余白を最小限にできるのではないかと考えました。
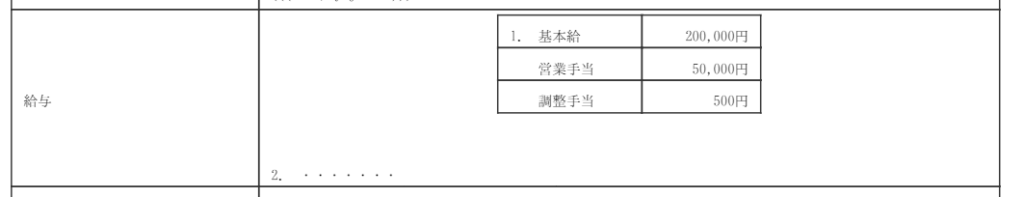
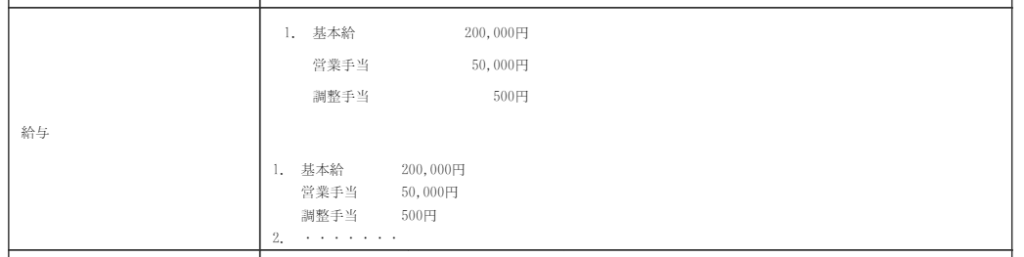
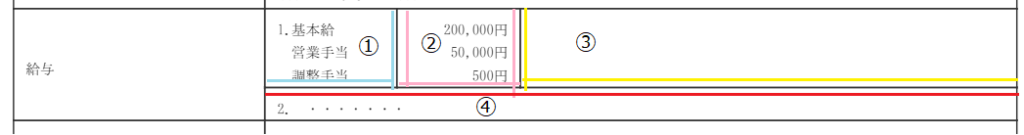
セルの分割は、編集機能で簡単にできるため、以下のように分割しました。

これなら、表を左揃えにする必要もなく、表の左に余白ができることもなく、一つのセルにまとめて手当を入れることで、行間も他の文章と揃えることができました。
④「表の一部だけ罫線を消したい!」
あとは、分割した表の間と、下部の罫線を消せば完成です。
全部消す方法は前述したとおりですが、一部だけ消す方法を調べたところ、
セルの右側はborder-right: none;
セルの左側はborder-left: none;
セルの上部はborder-top: none;
セルの下部はborder-bottom: none;
ということがわかりました。
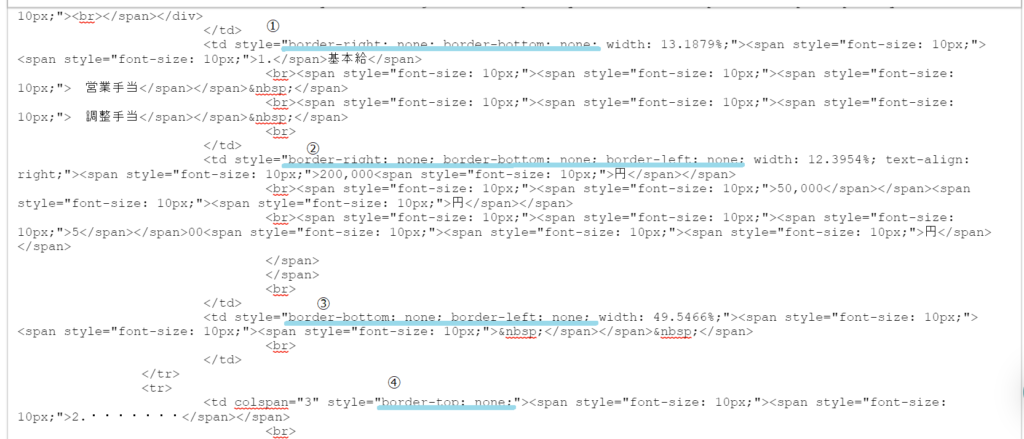
そこで、表の<td style=~>部分に消したい部分を指定して以下の用に追記していきました。

ここで注意が必要なのは、表のセルを分割したことにより、表は以下の4つに分割されています。

この4つのセルすべてにおいて、消したい罫線を指定する必要がありました。
⑤「完成!」
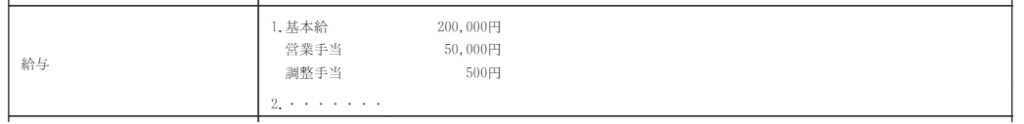
ようやく、やりたいことが100%実現できました!
表の枠線も、余白も、行間も、前後の文章と違和感なく作成することができました。
金額の桁を揃えたかった、ただそれだけだったのですが、、、
長かった旅も終わりです。

<最後に>
今回の内容は、冒頭記載した通り、あくまで素人がHTMLを編集してその紆余曲折した過程をつづったものです。
上述しているHTMLにも誤りがあるかもしれません…知識がある方なら、一発で、もっと簡単に、表記できるのかもしれません…。
ぜひ、SmartHRのテンプレートのHTMLでのわかりやすい編集方法の記事が増えることを切に願います!

この記事を書いた